
You should change the default Drupal's theme on your website. And here is why and how.
Even if the style and design don't matter that much for your website, you should consider changing theme of appearance on your Drupal site because of modern SEO trend. We will talk more about Search Engine Optimisation of your Drupal webiste but let's now just fix one practical aspect of your web design. You should not leave your web site with the default theme of whatever type of popular CMS you are using if you need more audience and if you hope to attract more attention of general public interested in the messages you are about to deliver to the world for free. The modern search englines algorythms tend to pessimize the web sites that do not change their appearance from the default. So let's improve this parameter in our S.E.O. marketing by just simply choosing of one of Drupal's alternative and totally free of charge themes that are included in the Drupal's repository of code.
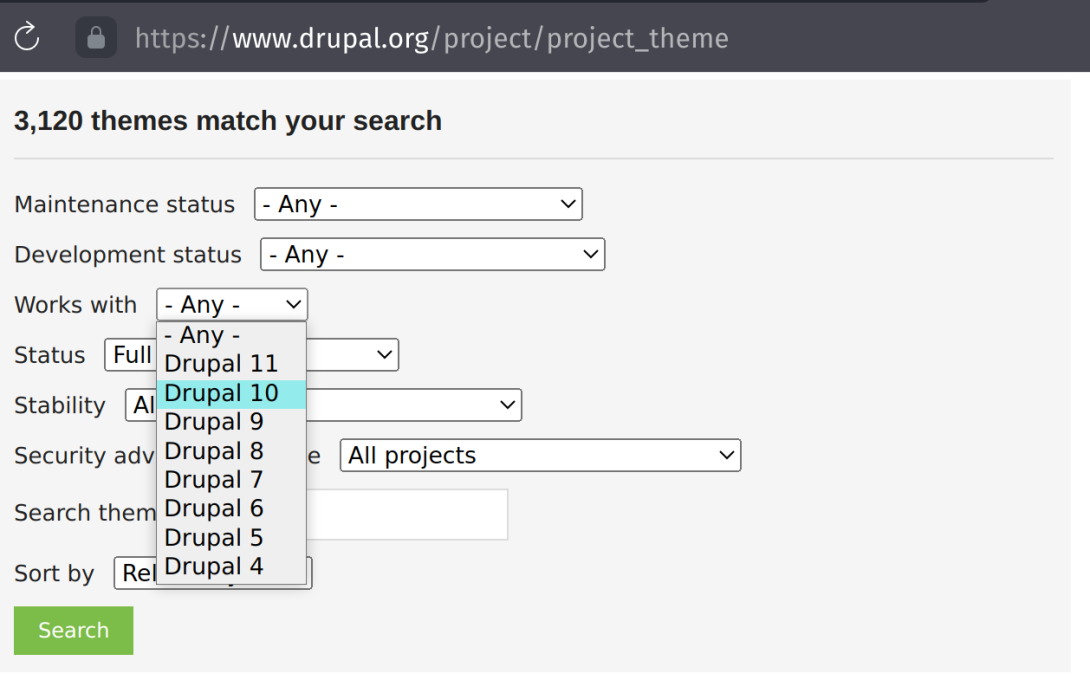
Let's go to this URL: https://www.drupal.org/project/project_theme (see the picture).
We can open this page from Main Navigation Menu on the Drupal.Org's Homepage: -> Download -> Themes.
We now see the multi-facated filter to browse through 3120 miscelaneous web ready-made and freely available stylish designs for your site known as "themes".
Let's filter out those that are not yet compatible with our newest version of Drupal 10.*. We choose "Works with:" Drupal 10 and then click "Search".
On the date of this article being written there was just 195 themes adopted to the Drupal 10 current version. More easy number. If we like and have time we can look at all of them and then choose the one we like the best as a temporary design solution avaluating a theme's both visual and structural or technical parameters.
But intead of browsing them all in a continuous stream you can narrow down your search by defining more parameters in that web form. Try to filter out only those of Drupal themes that are "Actively maintained" by Maintanance Status and "Has a supported stable release" by Maintanance field in the web form.
We got 108 good to go Drupal 10 ready free themes. The lucky number, so let's browse and choose one as a temporary design for our brand new Drupal site.
I must warn you that some of these themes are not really turn key web design solutions you might expect to instantly get out of the box. In the top of you list you will find the most popular among Drupal developers so called starter's web design kits where you need to understand at least the basics of HTML and Twig template coding.
These are themes super popular themes like Barrio Bootstrap 5 Theme, Bootstrap5 which both are based on probably the most used in the world wide web Bootstrap frontend framework providing user with consistant and intuitive web UX (user experience).
Let us choose one:
https://www.drupal.org/project/holy
Copy and paste the install command in your Terminal from the main directory of your Drupal 10 site code.
composer require 'drupal/holy:^2.0'
When we hit Enter in our Terminal window we will see:
./composer.json has been updatedRunning composer update drupal/holyLoading composer repositories with package informationUpdating dependenciesLock file operations: 1 install, 0 updates, 0 removals - Locking drupal/holy (2.0.4)
Then we'll go to add /admin/appearance on our website URL and hit "Enter" on our keyboard. At this Admin Appearance we will click the link "Install and set as default" inside the block of our newly added theme "Holy" on the Administrators Settings page entitled Appearance.
Now we need to change the default theme's logo and favicon picture in the theme Settings. Let's click the old theme's settings to copy the old logotype's URL or use the public:// url prefix syntax from Drupal. Paste the both URL's into the fields on the page /admin/appearance/settings/holy then click "Save Configuration".
Done. Now our site has some new look and feel.
But yet we will want to customize and further develop our web style and UX. So, this series of Drupal 10 tutorials has to be continued. Stay tuned for the next chapter.
- Log in to post comments